WixCodeの使い方と設定(2)~データベースの作成と値の設定
- 山内 真一

- 2018年1月14日
- 読了時間: 2分
サンプルサイトの制作の実際をご紹介します。 今回はWixCodeでのデータベースの作成から値の設定までです。

編集画面の最下部左下の>をクリックすると、ツリービューが表示されます。

一番下に「Database」という項目があるので、+をクリックして「New Collection」を選びます。

データベース名をつけます。
今回はウェブサイトの情報を格納するので「MyWebsite」と付けてみました。
大文字にする必要はありませんが、何となく見えやすいので(^^)
(蛇足:もう30年前くらいですが、プログラミング開発環境が発達しはじめた頃にはすでに、こうやって大文字を使って見やすくしていた感じがあります。)
データベースはサイトの表示で使うので「Site Content」を選びます。
「Create Collection」をクリックします。

エクセルの表のような画面が現れます。
今回は以下のような項目をつくっていきます。 SiteName:ウェブサイトの名前 SiteURL:ウェブサイトのURL Comment:紹介文 SiteImage:サイト画像
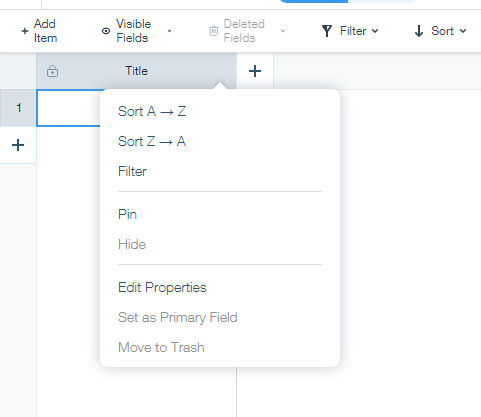
「Title」の右端をクリックして「Edit Propaties」を選択します。

項目名を変更して、「Data Type」は「Text」を選択します。
同様にURLや画像などを追加していきます。

項目ができたら、それぞれの値を入力してきます。
画像は、ページに画像を追加するときと同様の操作です。
出来上がりです。

完成したら上部にある「Sync(同期)」をクリックして、 「Copy all item to Live」を選択して、「Sync」ボタンをクリックしておきます。

ちょっとだけ、この「Sync」の説明です。 編集画面でのデータベースを作成している場所が「SandBox」 実際のページで参照されるデータベースが「Live」 「SandBox」->「Live」にコピーして「Sync」同期させますよという解釈で良いかと思います。
慣れたら、同期する時期は選べばいいのですが、Wixの英語ビデオの通りに後から同期をする手順だと、「あれ?」データベースが見えないなんてことになるので、まずは、この時点で同期しておくことをおすすめします。
これで完成です。










コメント